Function Friday #3: always show a second row of buttons in the Visual Editor

Every Friday, I’m sharing code snippets that I use to customize WordPress. Feedback/suggestions are always welcome! For more information, check out the first post in the series.
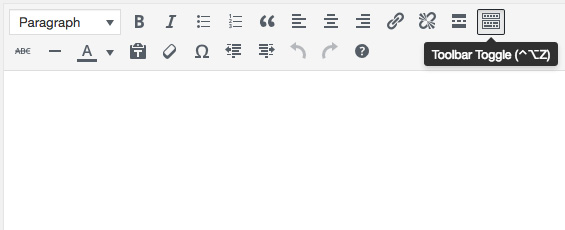
The second row of formatting buttons in the Visual Editor contains some useful ones, including “Horizontal rule”, “Clear formatting”, and “Text color” (extra useful if you’ve added custom colours to it). It’s hidden by default, however, and users might not notice the tiny “Toolbar Toggle” button that makes it appear.

Spot the tiny button

So many more options!
(If you’ll allow me a WordPress geezer moment, the second row used to be called the Kitchen Sink. RIP, Kitchen Sink.)
I don’t feel the couple pixels of space saved by hiding it are worth potentially missing out on the added functionality, so I like to display the second row by default for all users.
The code
// Always show the second row of buttons
function drollic_show_toolbar( $args ) {
$args['wordpress_adv_hidden'] = false;
return $args;
}
add_filter( 'tiny_mce_before_init', 'drollic_show_toolbar' );This code overrides the toggle (on/off) capability of the “Toolbar Toggle” button, so the second row of buttons is always displayed. Clicking the toggle button with this code in place will still show/hide the second row, but it won’t remember your preference the next time you’re in the Visual Editor.
Because you’ve now rendered the “Toolbar Toggle” button largely useless, I think it’s best to completely hide it:
function drollic_hide_toolbar_toggle( $buttons ) {
$remove = 'wp_adv';
$key = array_search( $remove, $buttons );
if ( $key ) {
unset( $buttons[$key] );
}
return $buttons;
}
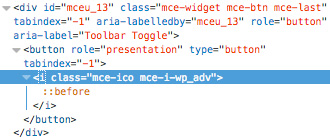
add_filter( 'mce_buttons', 'drollic_hide_toolbar_toggle' );You can use this second snippet to hide other buttons in the TinyMCE editor as well. Simply change wp-adv above to the ID of the button you want to remove from the “buttons” array. To find the ID, inspect the source of the Visual Editor and zero in on the button you want to remove:

You’re looking for something like this:
<div id="mceu_13" class="mce-widget mce-btn mce-last" tabindex="-1" aria-labelledby="mceu_13" role="button" aria-label="Toolbar Toggle">
<button role="presentation" type="button" tabindex="-1">
<i class="mce-ico mce-i-wp_adv"></i>
</button>
</div>In my case, I got wp_adv from the class “mce-i-wp_adv”.
As always, remember to add a unique prefix to your function names (like I’ve done with drollic) to avoid plugin/core conflicts.
Where does it go?
We’re changing core WordPress behaviour here, so these snippets belong in a functionality plugin. I explained how to create one in the first Function Friday post.
Resources
- This code snippet owes a big hat tip to Dara Skolnick and her talk Levelling up your WordPress development workflow. You should really just give those slides a read in full!
- array_search in the PHP manual
- unset in the PHP manual

Leave a Reply