Good Foot Delivery
goodfootdelivery.com

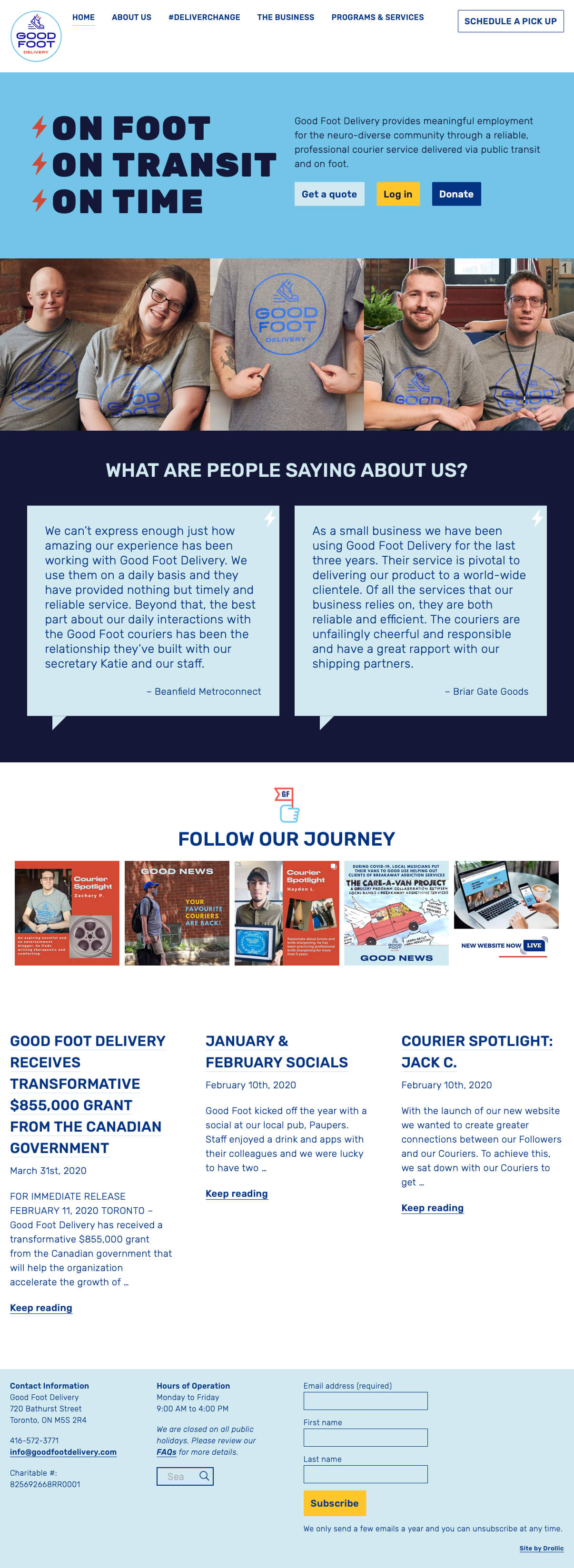
Homepage
Mobile homepage (scroll to view)

Good Foot Delivery is a courier service in Toronto that employs people from the neuro-diverse community. In their tenth year, with a bold new brand and a widespread ad campaign about to launch, it was the perfect time to bring their website up to date.

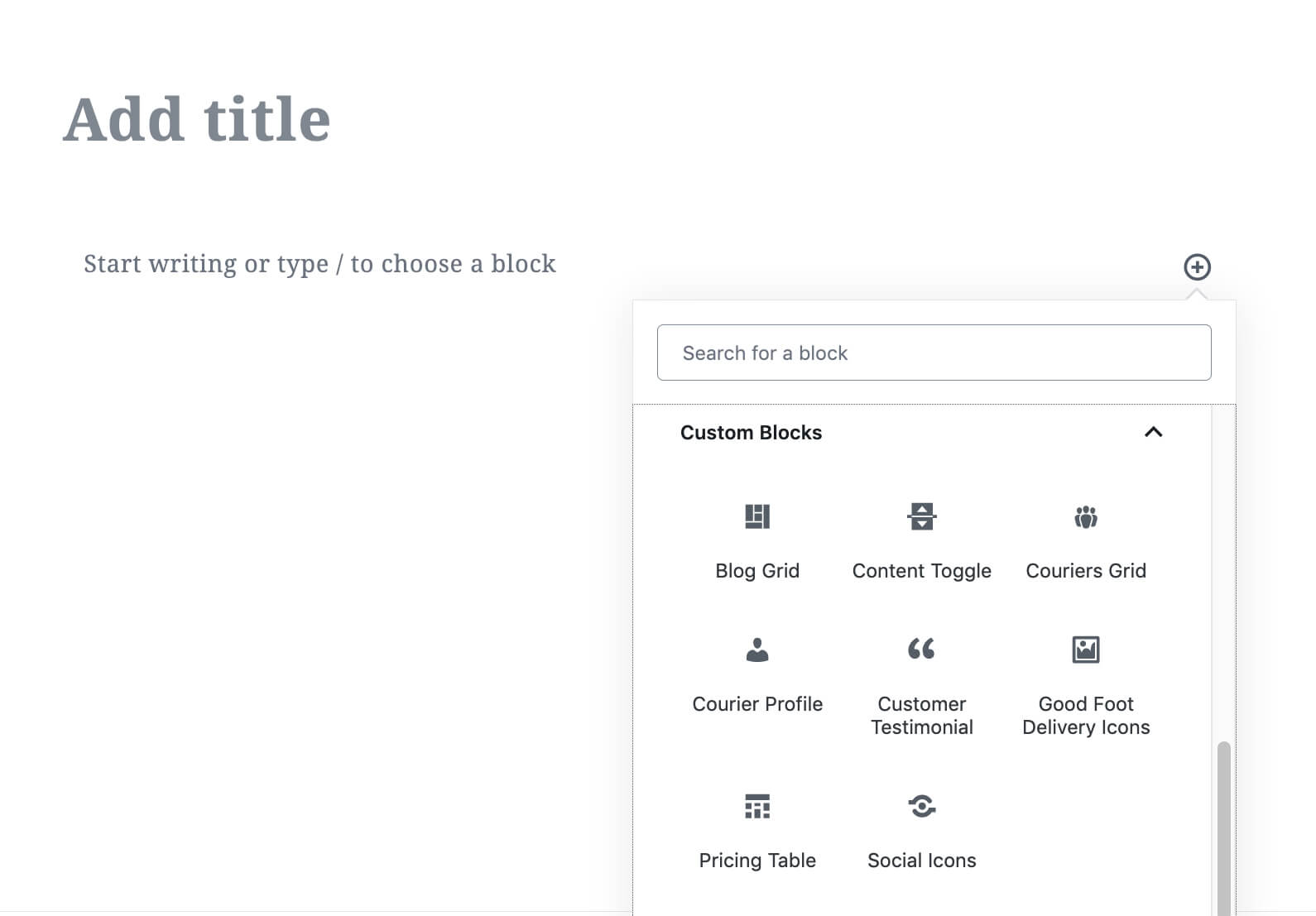
The new website takes full advantage of WordPress's block editor, including custom blocks that feature Good Foot Delivery's couriers and custom-designed icons from their new brand. The block approach allows staff to lay out and build pages in any configuration they need, while keeping the design consistent throughout.

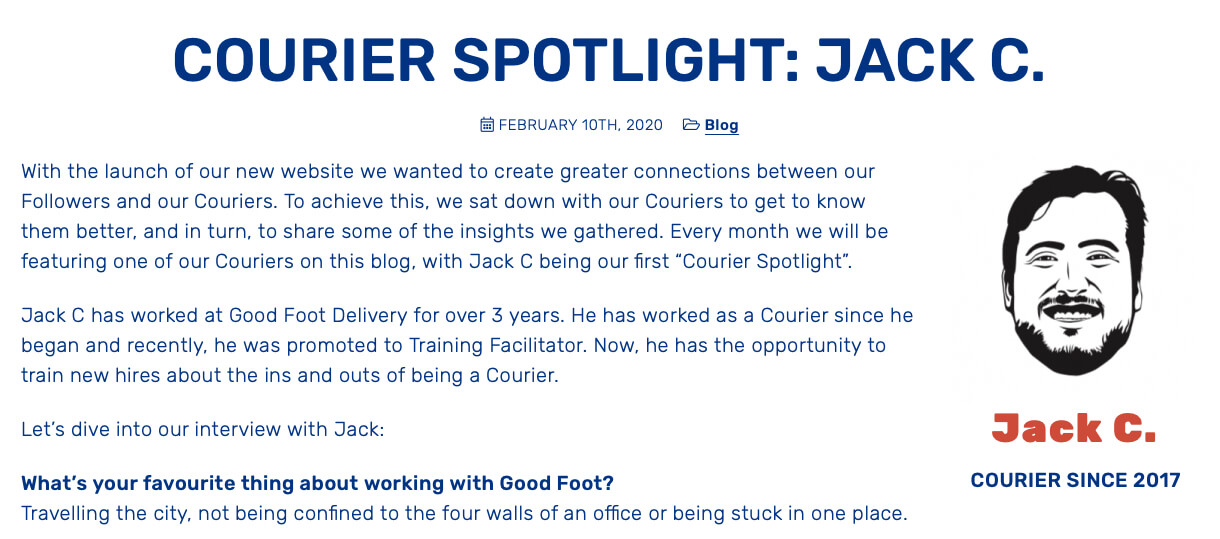
The Courier Profile block in action on the blog, which pulls in portraits created by two of Good Foot Delivery's own couriers, along with optional additional facts about the courier.
Client
Good Foot Delivery, courier service
Toronto, Canada
2020
Additional credits
Brand and icons by Public office
Technical stuff
- I was responsible for design and development
- Written in HTML, CSS, PHP, jQuery
- Built on WordPress
- With help from Advanced Custom Fields, Gutenberg
